Re: Веб-Довідник css.in.ua
Вчора, після скороченого роб. дня вирішили з колегами десь посидіти. Почати говорити про плани, а один із планів - в 2018 вийти на 100 користувачів в день.
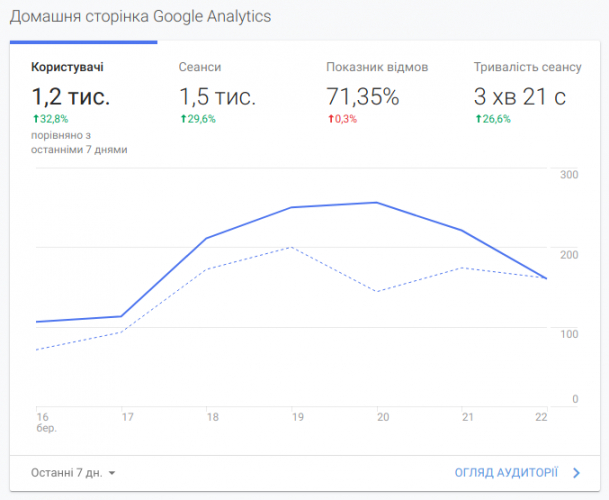
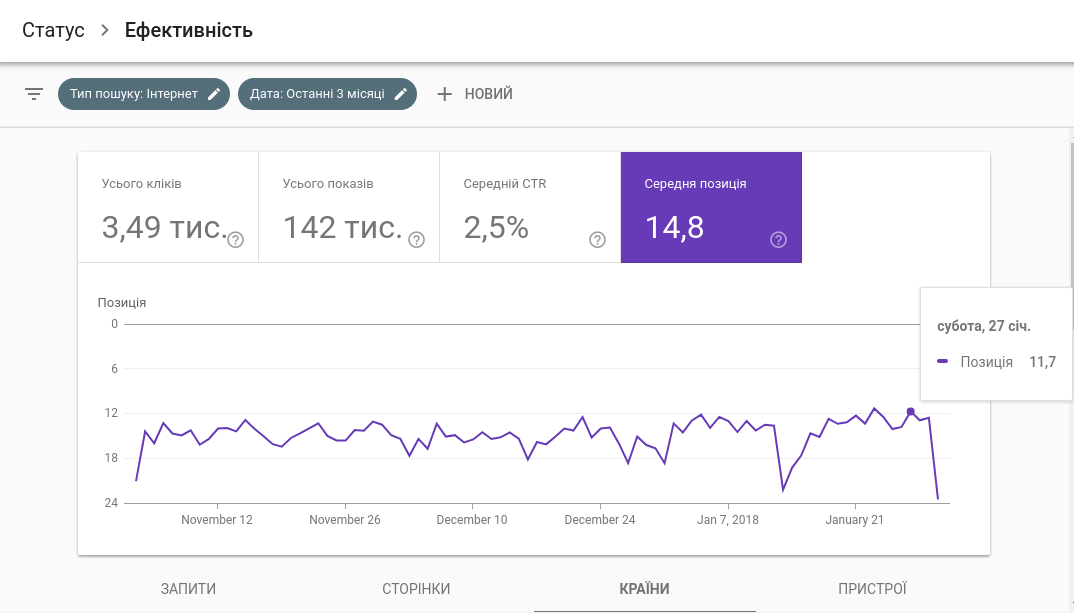
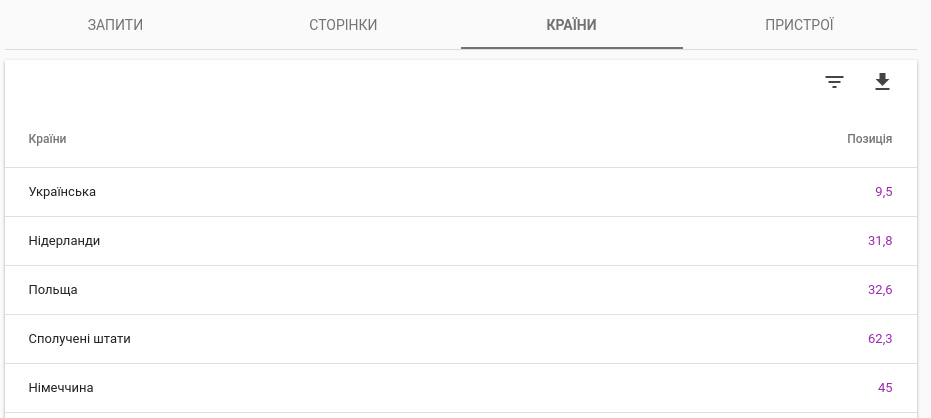
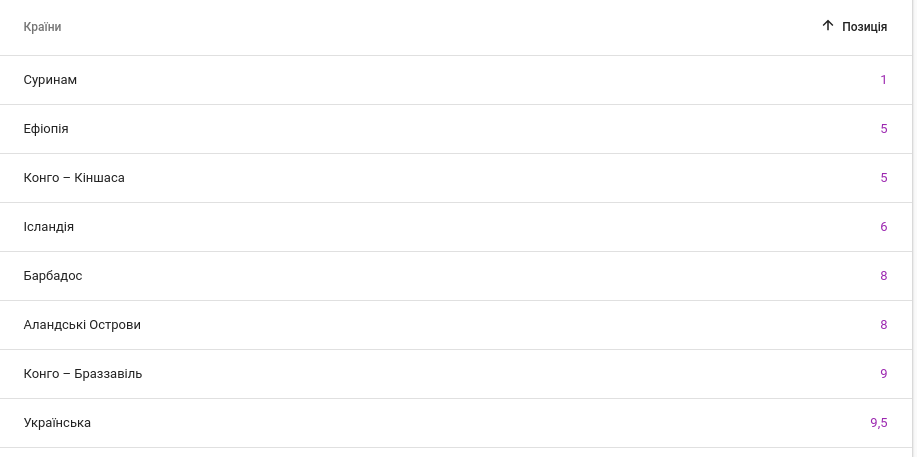
Отже сьогодні заходжу в аналітику, а там наступне (зріз за 29)
Зазвичай у мене 40-60 в будній і 20-40 в вихідний день. Були декілька разів стрибки до 90, але за сотню - ніколи.
Вчора таке сталося, бо можливо гугл вирішив показувати мій сайт для російськомовних. Зазвичай співвідношення укр. до рос. було як 2/1, але вчора 1/4 і в видачу сайт потрапляв, здебільшого, в україномовних регіонах
Якщо моє припущення вірне, то після свят з'явиться і Одеса, і Дніпро. Загалом проект охопить всю Україну.
Згодом дізнаюся.
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Дізнався)
Аналітика->Джерела трафіку->Увесь трафік->Джерело/засіб
І бачу там, що більше 100 користувачів прийшли не з гугла, а з i.ua
Ніколи не користувався i.ua, тому прийшлося трохи там поблукати, але знаходжу ось таку штуку

Тобто, css.in.ua став там сайтом дня.
Класно, не думав, що каталоги можуть так піднімати відвідуваність))






 . Повністю нова структура бд, додано більше 70 таблиць, а видалено ~10. Все уніфікував і переробив на віджети.
. Повністю нова структура бд, додано більше 70 таблиць, а видалено ~10. Все уніфікував і переробив на віджети.