Тема: Основне в дизайні сайтів
Мені забажалось зробити таку собі статтю для тих, кому не вистачає ресурсів для наймання крутого дизайнера і кому доводиться оформляти сайт своїми руцями. Я зібрала до купи нарізки з інету, доповнивши їх своїми думками та поясненнями, які базуються на моїх особистих асоціаціях. Деякі розділи плавно перетікають один в одного і було буже важко їх розділити, тому деякі речі можуть повторюватись.
Ідея виношувалась протягом більше тижня і я просто мусила це написати, інакше вона ще довго не давала б мені спокою.
Структура
Для початку потрібно визначитись, що де буде: навігація,список тегів і т.д. Банер завжди зверху (не сильно широка смужка, щоб не доводилось постійно прокручувати вниз, через те, що він займає півсторінки, а текст ледве виглядає ), основний контент займає найбільше місця (майже) посередині, внизу контактна інформація чи ще щось таке не дуже важливе. Речі, на які відвідувач може раптово кинути погляд і в нього може з’явитись раптове бажання туди клацнути, особливо якщо це вибір (напр., розбиття посилань за тематиками) – праворуч, ближче до прокрутки, щоб не було обтяжливим далеко пересувати мишку.
Гадаю, з цим впорається і школяр, тому сильно не розписую.
Основне правило: пам’ятати, що люди читають зліва направо.
Композиція
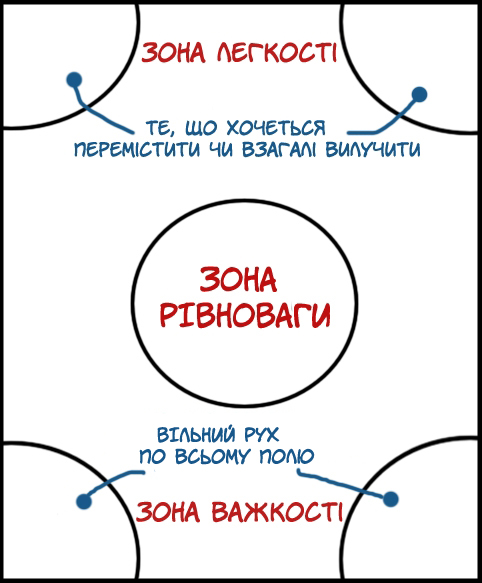
Уникати порожніх місць (від них виникає відчуття незручності), водночас не нагромаджувати сторінку усім підряд (погляд губить фокус і не може виділити головне, звідси й розгубленість). Те, що знаходиться внизу сприймається як щось важке, зверху – як легке. Це пояснює той факт, що при читанні статті увага концентрується на початку, а вкінці майже повністю розсіюється, тому найголовніше варто вказувати у перших реченнях, а наостанок залишити висновки або ж відійти – будь що, що розслабить або відволіче від нещодавнього напруження. Це також стосується розташування тематик, тегів абощо.
Графічна сітка
Отже, ось ви запускаєте графічний редактор, створюєте новий файл і… все. Тому що невідомо з якої точки варто починати, скільки відступати від краю, який відступ між об’єктами, чи буде він усюди однаковим і т.д. І тут на допомогу приходить сітка!
Коли Replace наголосив, що бракує такого розділу, я подумала, що зустрічаюсь з цим поняттям вперше і мені доведеться «в’їхати в тему», щоб описати все своїми словами, а не тупо копіпастити. Але ж ні, виявилось, що з чимось подібним я познайомилась ще в дитячому садку, точніше, моя мама ще працювала в дитячому садку, а я готувалась йти до школи. Чи то на голому ентузіазмі, чи то її змусили, але вона брала обгортку з-під цукерки з милим дитячим малюнком, олівцем креслила на ньому горизонтальні-вертикальні лінії, як у зошиті в клітинку, брала величезний ватман, на ньому робила те саме, тільки в більшому масштабі, а далі малювала контур по клітинках – таким чином отримувалась збільшена копія малюнку, яку можна було повісити як картину (кілька років назад вони ще досі там висіли).
В дизайні сітка аналогічна, от тільки між клітинками знаходиться додатковий простір – мінімально можлива відстань між об’єктами.
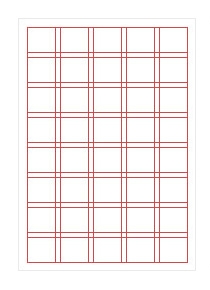
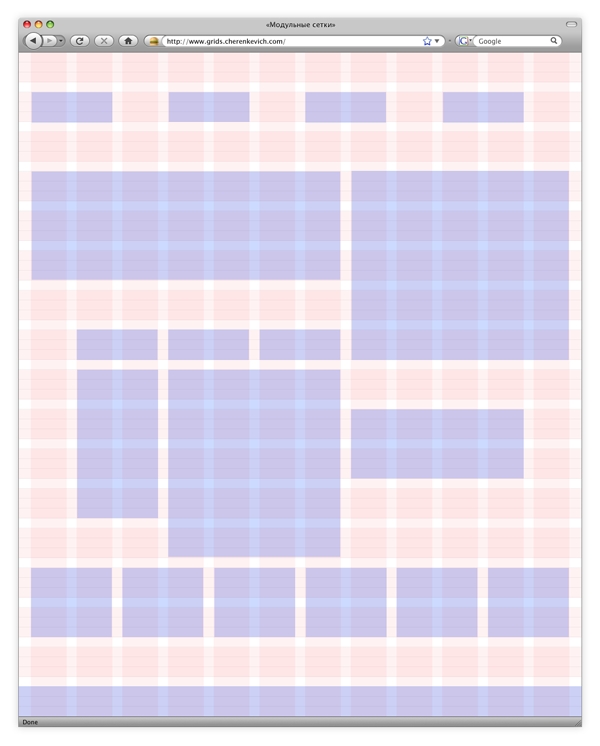
Виглядає вона десь так:
Є досить цікава формула, яка вираховує проміжок між квадратами:
w — ширина екрану, x — ширина квадрату, а y — ширина проміжку між квадратами
Традиційно робити 12 колонок (+ враховувати місце для скролбара), типу, 12 ділиться на 6, 4, 3, 2 і таким чином цю кількість колонок найзручніше розподілити.
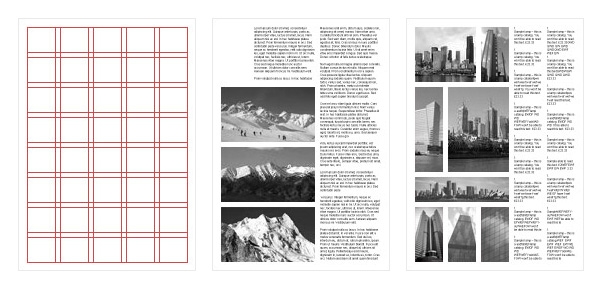
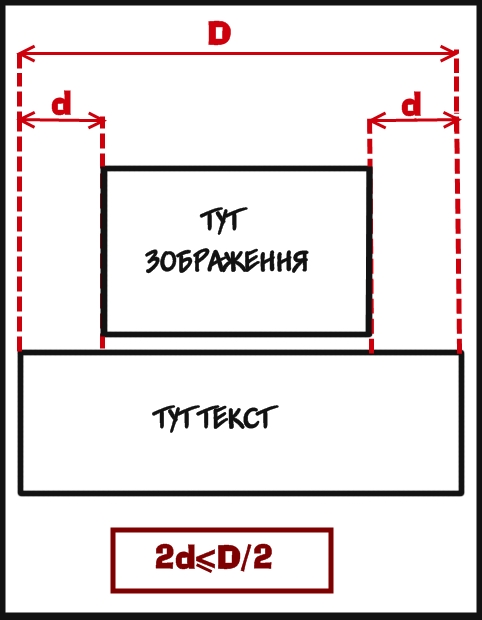
Далі робиться композиція:
…і по ній у відповідності розмішуються об’єкти. Така штука добре знайома з книжок:
Але це все відноситься до зображень. З текстом відбувається подібна річ, але потрібно враховувати ще декілька речей:
«хвостики» від літер «д», «р», «б» і т.д. виходять за лінію. По суті, за принципом як нас вчили в школі писати в косу лінію.

Всякого роду лапки, дужки і подібні штуки теж виходять за умовну лінію вертикалі

засічки враховуються аналогічним чином

Палітра
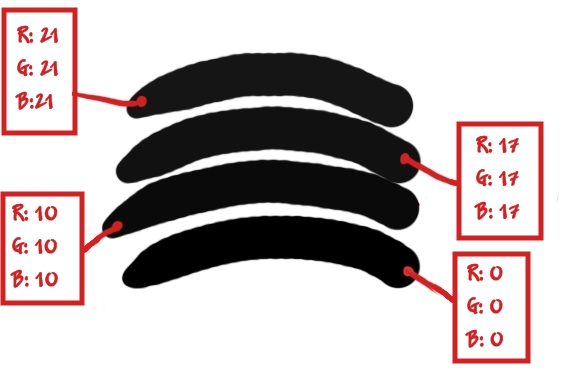
Фон місця, де розташовується інформація, повинен бути світлим, але не білим.
Взагалі, любителям посидіти вночі в цілковитій темряві надто світлий фон робить велике навантаження на зір. От візьмемо діджітал-художників: перед тим як почати малювати в графічному редакторі, вони заливають фон якимось нейтральним кольором (зазвичай сіро-синій, не дуже темний), бо вони розуміють, що при тривалій роботі над зображенням при чисто білому фоні можуть попливти очі.
В приклад приведу свій майже «другий дім» девіант: доволі таки темнуватий дизайн, в порівнянні з більшістю сайтами. Чому так?
По-перше, зелений колір найбільш приємних для очей, а художнику потрібно берегти свої очі. До того ж, має такий «ніякий» відтінок – прекрасно.
По-друге, таке оформлення створює контраст для продуктів творчості, а саме – підсилює колір. Звичайно, найкраще підкреслює кольори чорний, але трапляється таке, що користувач викладає якийсь лайнарт або скетч, і звичайно на білому фоні, і звичайно цього білого фону буде багато. Тому щоб не було таких різких переходів, блідо-зелений – чудове рішення.
Поговоримо про «температуру» кольорів.
Теплі кольори виконують свою основну функцію, себто «розігрівають і розганяють кров». Червоний найбільш агресивний в цьому плані і відповідно до зменшення його «теплоти» до жовтого (а то й до самого білого) ця властивість послаблюється. Теплі кольори найкраще підходять до розважального контенту, адже звертають до себе найбільше уваги (навіть в магазині позначки «акція» на товарах виконані з використанням червоних та жовтих кольорів, змушуючи покупців приковувати до них погляд і купувати, навіть якщо немає в цьому особливої необхідності).
Далі жовтий перетікає в холодний зелений колір (колір природи), а той – в синій (колір води) – вони дають відчуття спокою та урівноваженості. Їх добре використовувати там, де потрібна посидючість, серйозне обдумування та аналіз (сірий – то вже хардкор для науки). Тут важливо не перегнути палку і не опуститись до самого фіолетового, який наганяє депресію.
В принципі, якщо матеріал планується робити серйозний, але подача при цьому легка (ніби поседеньки в затишній компанії), тоді дозволяється робити дизайн в теплих тонах (напр., в бежевому).
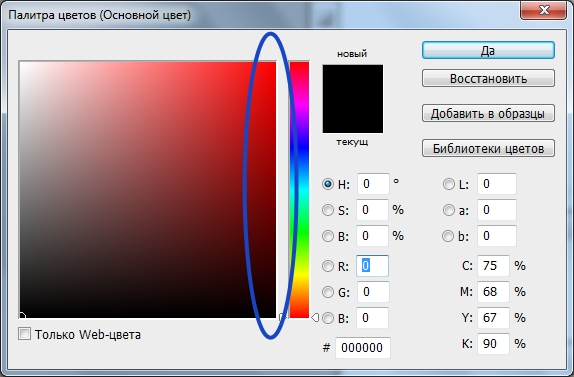
Ніяких яскравих кольорів! От глянемо на фотошопівський градієнт:
Синім овалом я відмітила зону, про яку потрібно забути. Тут знаходяться відтінки, які найбільш небезпечні для очей.
Краще обирати десь по діагоналі з відхиленням в яскравішу (для акценту) або в тьмянішу (для згладжування) сторону.
Якщо раптово закортіло зробити градієнт, то краще діяти по класичній схемі: білий верх, чорний низ. Можна зробити інакше, лише пам’ятати, що світліше місце відповідає джерелу світла (напр., переливання зліва-направо може асоціюватись з лампою чи вікном, що знаходиться збоку, відповідно створює відчуття домашньої кімнати, спокою, затишку…)
Хоч краще не зловживати градієнтом, бо в наш час це вважається несмаком.
Якщо фон один, то на ньому не повинно бути ніяких малюнків, які б заважали сприйманню інформації. Якщо є передній і задній фони (двошаровий фон створює більше об’єму – в цьому його перевага, а якщо ще й тінями, то взагалі майже 3d), то передній завжди робиться однотонним, а із заднім можна проекспериментувати (або ж просто відтінити його чи зробити чіткі, але не «нав’язливі» границі).
Задній фон роблять темніше тому, що те, що знаходиться подалі, вбачається розмитіше – воно задає загальний настрій, але не є центром уваги (тобто, на важливе завжди світить світло, а те, що позаду, залишається в його тіні).
Виділення базувється на контрасті (світле-темне, холодне-тепле), але цей контраст повинен бути правильним.
Темнішим кольором виділяються банер, кнопки/іконки, написи (в сенсі, якісь замудрені), які-небудь дрібні деталі. При чому цей темніший колір може бути не в прямому сенсі "темнішим", тобто якщо сайт має синій за основу, то виділення може бути фіолетовим (розбавили червоним), зеленим (розбавили жовтим) чи ще якось там.
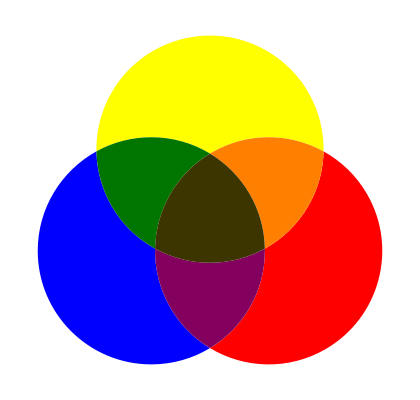
От у нас є основні 3 кольори, змішанням яких у певних пропорціях можна отримати інший колір – червоний, жовтий, синій.
Як кольори гармонують між собою: коли ми беремо два основних кольори, змішуємо їх і отримуємо новий колір, то йому до пари найкраще підійде той , який не брав участі у змішанні (до зеленого найкраще пасуватиме червоний і т.д.). Як показує практика, таке правило не є універсальним, тим паче з такою великою кількістю відтінків важко зробити правильний вибір.
Список деяких сполучень кольорів, впорядкованих в сторону погіршення сприйняття (може стати в пригоді):
синій на білому
чорний на жовтому
зелений на білому
чорний на білому
зелений на червоному
червоний на жовтому
червоний на білому
помаранчевий на чорному
чорний на пурпурному
помаранчевий на білому
червоний на зеленому
В принципі, я про це мало що знаю, тому тут мені і самій потрібні поради 
На заключення цього величезного розділу.
Фешн мене не цікавить, але мені цікаво було дивитись передачі, де дівчат і жіночок вчили правильно підбирати собі одяг, і звідти я винесла кілька основних правил (щоправда, з-поміж тисячі…), одне з яких говорить: не можна обирати більше трьох основних кольорів (присутні можуть бути безліч, але основних строго обмежена кількість). Те саме щодо оформлення сайту – не більше чотирьох, і то якщо враховувати що один з них може бути відтінком іншого.
також детальніше про кольори можна почитати тут, а тут - про їх комбінування
Зображення
Маленькі зображення (такі як «аватарка» особи) розміщують ліворуч, а потім або обтікають текстом, або наводять текст внизу (як у студаках чи інших посвідченнях).
Великі зображення краще розташовувати посередині. Щодо вибору оптимального розміру, то тут однозначної відповіді нема (все залежить від того, наскільки деталізовано повинно бути показаною дана картинка).
Окремо скажу про графіки й схематичні малюнки. У своєму зошиті я розташовую їх з правого боку, бо мені так легше читати свій конспект (погляд іде рівно згори вниз, не натикаючись на графік раніше, ніж це потрібно, і не шукає де ж той графік закінчується і починається текст). Таке розташування часто можна зустріти в підручниках. Хоч інколи такі штуки доцільно залишати посередині, якщо на них потрібно звернути особливу увагу.
Шрифти
Знайшла в інеті таку річ:
Рекомендую тип шрифту:
шрифт для заголовківTimes New Romanl, для тексту Area.
або для заголовків Tahoma, для тексту Verdana.
або для заголовків Areal, для тексту Areal. (така от дурна тавтологія для дуже лінивих людей)
Times New Roman краще підійде для сайту з серйозним змістом.
Verdana – для сайту розважального типу.
Areal – універсальний шрифт.
Якщо ви не дуже хочете заморочуватись, то можете використовувати стандартні шрифти, але я б все-таки не полінилася і знайшла б інші, які візуально мало чим відрізняються від стандартних, проте виглядають більш приємними і акуратними.
От скажімо, у коміксах найкращим шрифтом є той, який написаний від руки автора, так як він відповідає стилю малюнку. Якщо ж ліньки писати все від руки, то обирають шрифт, що є найбільш схожий на рукописний. Тут теж, відповідно до контенту, шрифт на сайті повинен відповідати цільовій ідеї самого сайту. І, як і у випадку обмеження основних кольорів, не використовувати більше 2-3 шрифтів і не обирати таких, які кардинально відрізнялись одне від одного (щоб був плавний перехід).
Щодо кольору, то можна брати чисто чорний, та я б все-таки порадила його трішечки послабити (по можливості), принаймні, якщо фон доволі світлий, то різниця в тон не буде видною, а очам все-таки трохи легше.
Якщо обирати якийсь інший колір, то тут вже точно не задивлятись на ядучий відтінок, але тут дозволяється ближче підібратись до забороненої зони (майже впритул), аніж у випадку з фоном.
Наповнення текстом
(Нехай побуде – може, комусь і знадобиться)
Перед публікацією статті, обов’язково відкрити банальний Word і спершу написати її там – граматику ще ніхто не відміняв, та й буде трохи часу, щоб обдумати сам вміст. «Те, що накипіло» потребує особливої уваги. Хоча, зрештою, ніхто нікого не змушує писати неемоційний, офіційно викладений текст, ня! (але лише там, де це буде умісно).
Звичайно, починати необхідно з чогось основного, базового. Можна зробити певну «зарисовку» на початку, щоб підготувати читача до викладеного вами матеріалу (якщо цей матеріал дає навантаження). І краще не робити довгих абзаців (це тільки Гоголь такий понтовий, що один абзац ні про що розтягував на п’ять сторінок), а все-таки розбити на декілька в середньому по 5-7 рядків.
Є ще така тонка річ, як перехоплення пошуком вказівних посилань. Зараз я говорю про таку штуку як «читати далі…» чи щось подібне. Замість цього можна написати «читати продовження статті про *назва статті*…». У читачів може виникнути думка «та ти просто кеп!», але така форма запису дає більшу вирогідність вашому сайту бути пійманим гуглом. Це якщо питання принципове.
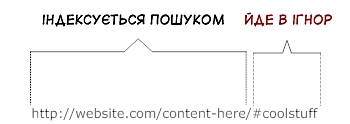
Якщо ж є багато дубльованих сторінок чи таких, що мало чим відрізняються одна від одної, то можна використати таку фічу, як хеш (себто, у посиланні поставити знак ‘#’ і те, що буде після цього знаку ігноруватиметься пошуком).
Думаю, після публікації цієї теми, розділ зовсім заглохне…
В принципі, комп’ютерним артом я займаюсь відносно недовго (десь 1,5 роки), за цей час я прочитала трохи літератури, трохи походила на майстер-класи і після цього я почала звертати увагу на такі речі, яких не помічала досі (я тепер аніме не можу дивитись через їхню графіку – сумно). Дизайном я ніколи не мала справу, але є речі, спільні для будь-якого оформлення, і я намагаюсь дати загальний огляд, з відхиленням до веб. Можливо, місцями я виклала речі, які знає навіть останній ідіот, але саме через думки «та це ж елементарно, краще займусь серйознішими речами!» такі примітивні речі і забуваються.
Я не наполягаю строго слідувати моїм інструкціям (людям властиво помилятись), бо це лише моя суб’єктивна думка.







 )
)

