Тема: Кастомізація стилю JS форми в HTML
Привіт.
Є наступний js код форми який я встравляю в HTML код. Мені потрібно змінити його стиль і вигляд
Код:
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/shell.js"></script>
<script>
hbspt.forms.create({
portalId: "6402240",
formId: "c39e10cd-caf3-4853-b412-fef2e723c153"
});
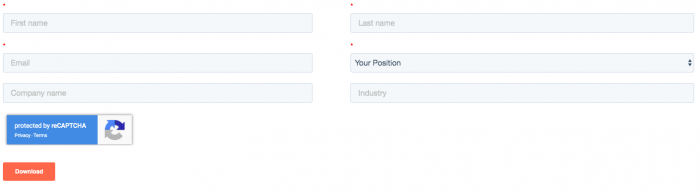
</script>Так виглядає страндартно: 
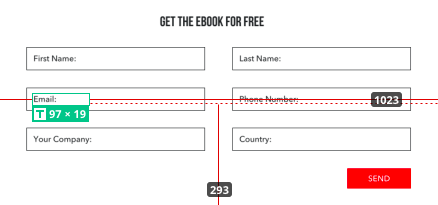
Таким потрібно зробити: 
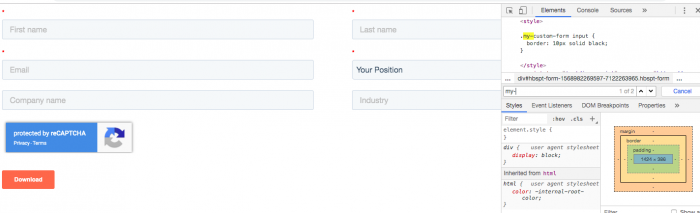
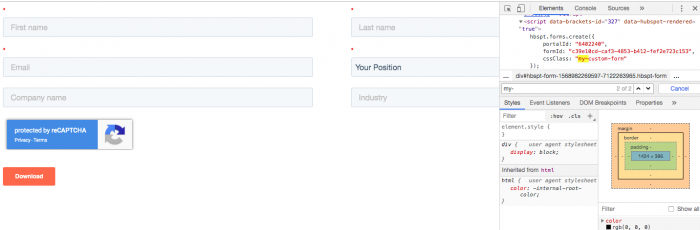
Хардкодити пробувала, знаходила потрібні класси, проставляла !important - всеодно не працює 
Допоможіть будь ласка! Буду дуже вдячна