Тема: Налаштування фрейму
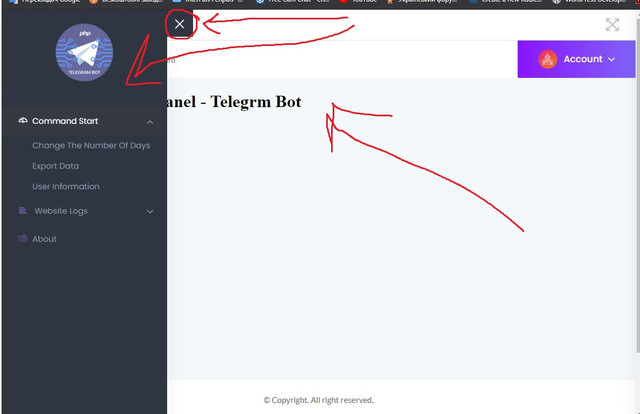
Є sidebar menu
Ось його css
@media only screen and (max-width: 767px) and (min-width: 480px)
.sidebar-menu {
width: 365px;
}
.sidebar-menu {
position: fixed;
left: 0;
top: 0;
z-index: 99;
height: 100vh;
width: 280px;
overflow: hidden;
background: #303641;
box-shadow: 2px 0 32px rgba(0, 0, 0, 0.05);
-webkit-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*, ::after, ::before {
box-sizing: border-box;
}
user agent stylesheet
div {
display: block;
}і Фрейм, який мені ніяк не вдається налаштувати
css:
.frame-fill-all {
position: absolute;
top: 130px;
left: 0;
right: 0;
bottom: 0;
display: block;
width: 100%;
height: 100%;
border: none;
}фремй знаходиться в блоці div, клас main-content-inner
@media only screen and (max-width: 767px) and (min-width: 480px)
.main-content-inner {
padding: 0 15px 35px;
}
.main-content-inner {
padding: 0 30px 50px;
}
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*, ::after, ::before {
box-sizing: border-box;
}
user agent stylesheet
div {
display: block;
}Потрібно зробити так, щоб фрейм автоматично зменшувався по довженні і вирівнювався по лівій стороні (для того щоб було видно повністю вміст) коли користувач викликає сайтбар меню.
Як так можна зробити ? А якщо не можна за допомогою CSS, дайте ідею щодо скриптів

Лінк на шаблон https://github.com/puikinsh/srtdash-admin-dashboard