Re: перша програма на JS
Також можна налаштувати запуск з vs code:
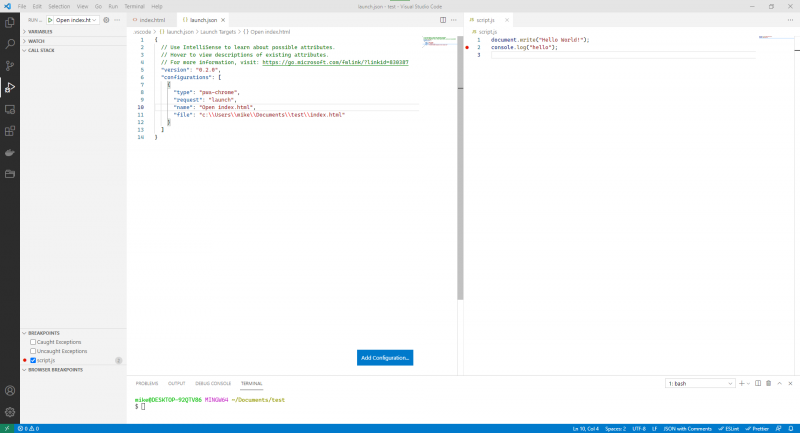
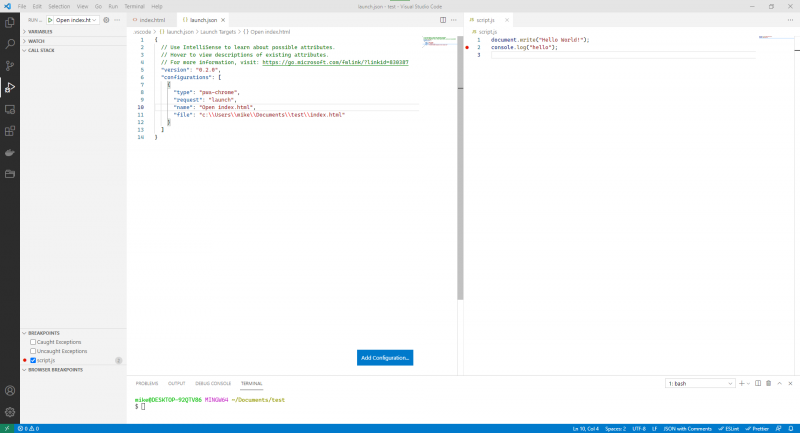
Run and Debug -> Create launch.json (якщо ще нема) -> Chrome.
Зразу можна і робити дебаг коду
Ви не увійшли. Будь ласка, увійдіть або зареєструйтесь.
Ласкаво просимо вас на україномовний форум з програмування, веб-дизайну, SEO та всього пов'язаного з інтернетом та комп'ютерами.
Будемо вдячні, якщо ви поділитись посиланням на Replace.org.ua на інших ресурсах.
Для того щоб створювати теми та надсилати повідомлення вам потрібно Зареєструватись.
Український форум програмістів → JavaScript, TypeScript, ECMAScript → перша програма на JS
Також можна налаштувати запуск з vs code:
Run and Debug -> Create launch.json (якщо ще нема) -> Chrome.
Зразу можна і робити дебаг коду
Також можна налаштувати запуск з vs code:
Run and Debug -> Create launch.json (якщо ще нема) -> Chrome.
Зразу можна і робити дебаг коду
біла тема? 
таке повідомлення в консолі браузера
Failed to load resource: the server responded with a status of 500 (Internal Server Error)біла тема?
Так, тепер біла тема ). Раніше довший час була темна, хоча і тепер іноді включаю темну якщо працюю вночі.
Я експерементував з темами, читав навіть всякі дослідження на цю тему ) і прийшов до висновку що мені біла тема зручніше для очей, легше читати, фокусуватись.
Крім переходу на білу тему тепер і на вінду перейшов (після 6 років з лінуксом) )).
таке повідомлення в консолі браузера
Failed to load resource: the server responded with a status of 500 (Internal Server Error)
яка адреса в браузері?
коли вибираю пункт run code в рядку адреси видає 127.0.0.1, а в браузері нічого немає
коли вибираю пункт run code в рядку адреси видає 127.0.0.1, а в браузері нічого немає
127.0.0.1 (те саме що і localhost) значить запуск налаштований з використанням веб сервера, і тоді треба запустити ще і веб-сервер типу lite-server чи ще якийсь.
або, як я писав вище, для такого коду веб сервер не обов'язковий і можна відкрити файл index.html в браузері, або налаштувати Run & Debug -> Chrome, як в мене на скріншоті, див. файл launch.json. Можливо ще треба розширення ставити (https://marketplace.visualstudio.com/it … for-chrome) якщо в тебе нема Run & Debug -> Chrome.
https://code.visualstudio.com/docs/editor/debugging
Спочатку коли я вибирав пункт run & debug то можна було вибрати chrome , але десь це пропало
Спочатку коли я вибирав пункт run & debug то можна було вибрати chrome , але десь це пропало
Run & Debug -> зліва зверху кнопка "шестерня" -> відкриється файл launch.json, в ньому налаштування запуску.
Вище скидав посилання на доку
Це з launch. Json
І всеодно не компілюється
{
// Используйте IntelliSense, чтобы узнать о возможных атрибутах.
// Наведите указатель мыши, чтобы просмотреть описания существующих атрибутов.
// Для получения дополнительной информации посетите: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "index.html",
"webRoot": "${file:///Users/sashamaksyutenko/Desktop/JAVA_SCRIPT/index.html}"
}
]
}Усе працює, але в консолі помилка -
Live reload enabled
Failed to load resource: the server responded with a status of 404 (Not Found)
Усе працює, але в консолі помилка -
Live reload enabled
Failed to load resource: the server responded with a status of 404 (Not Found)
а в Network шо? помилки є? якшо є, то яке значення поля Name в тих помилках?
відкрийте Network, оберіть All а не XHR, і перезавантажне сторінку
Тепер усе працює.
У налаштуваннях Live server просто поміняв значення для js і html з off на messages
І помилка зникла
В консолі ще з’являється повідомлення - live reload enabled. Це ж не помилка?