Тема: 3D ефекти у SVG
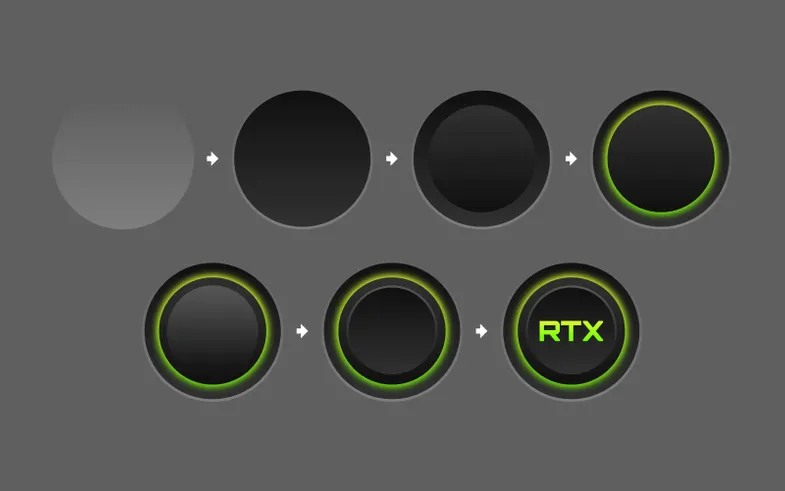
Читаю ось це http://www.graphicalweb.net/2008/papers … _with_SVG/
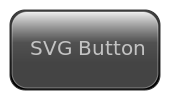
Й не можу зрозуміти як працює 3й приклад. Випуклість це добре, але як зробити впуклість ?
Ви не увійшли. Будь ласка, увійдіть або зареєструйтесь.
Ласкаво просимо вас на україномовний форум з програмування, веб-дизайну, SEO та всього пов'язаного з інтернетом та комп'ютерами.
Будемо вдячні, якщо ви поділитись посиланням на Replace.org.ua на інших ресурсах.
Для того щоб створювати теми та надсилати повідомлення вам потрібно Зареєструватись.
Український форум програмістів → Дизайн та графіка → 3D ефекти у SVG
Сторінки 1
Для відправлення відповіді ви повинні увійти або зареєструватися
Читаю ось це http://www.graphicalweb.net/2008/papers … _with_SVG/
Й не можу зрозуміти як працює 3й приклад. Випуклість це добре, але як зробити впуклість ?
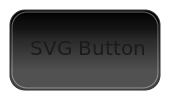
Якось отак? (Звісно нашвидкоруч. Краще виправити освітлення/затінення.)

Відповідь у тому як воно власне виглядає, в реальності, в тому як падає світло. На практиці, більш менш пристойний ефект для таких простих штук - інвертувати градієнт світлого. Зверніть увагу на "грань/обрамлення" навколо кнопки - частина ілюзії, вона підказує що світло падає зверху, тоді як поверхня що видається втиснутою, розповідає що світло туди не потрапило - злам, заглиблення, -так підсилено ефект. Просто, але справу свою робить.-->

Сторінки 1
Для відправлення відповіді ви повинні увійти або зареєструватися