Тема: Secret data for supabase in frontend section
Роблю проект ReactChat. Є частина для BackEnd та FrontEnd
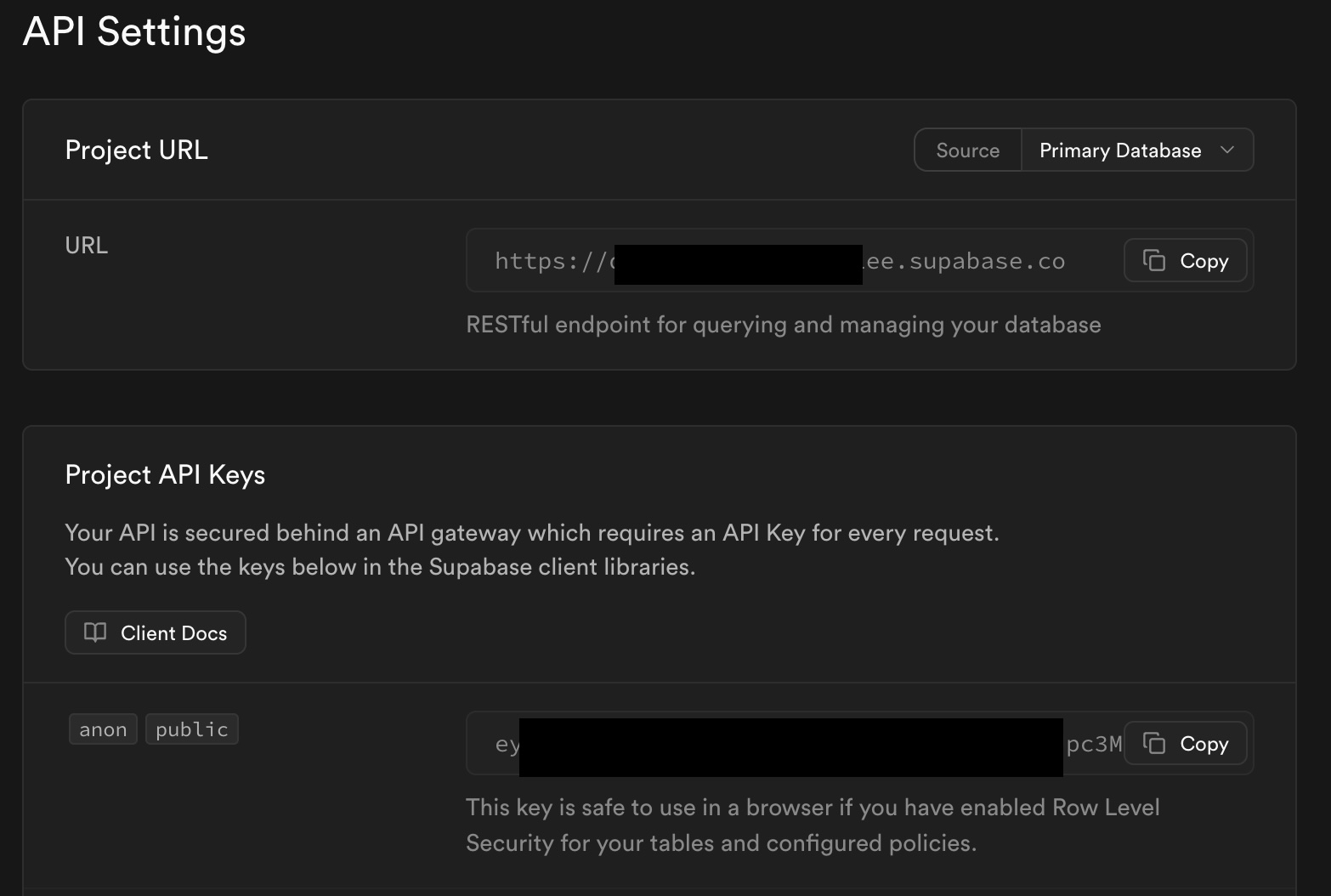
На фронтенді є файл з даними, які потрібно сховати - supabaseUrl, supabaseKey.
/* eslint-disable no-unused-vars */
import { createClient } from "@supabase/supabase-js";
const supabaseUrl = "мій url";
const supabaseKey = "мій секретний ключ";
const supabase = createClient(supabaseUrl, supabaseKey);
export const uploadToSupabase = async (file) => {
const fileName = `${Date.now()}_${file.name}`;
// Determine the MIME type of the file
const contentType = file.type || "application/octet-stream"; // Default to binary stream if no type is found
const { data, error } = await supabase.storage
.from("chat")
.upload(fileName, file, {
upsert: false,
cacheControl: "3600",
contentType, // Set content type explicitly
});
if (error) {
throw new Error("Error uploading file: " + error.message);
}
const urlData = supabase.storage.from("chat").getPublicUrl(fileName);
return urlData?.data?.publicUrl; // Return the public URL of the uploaded file
};Як правильно зробити? На беку є config.env, де зберігаються всі секретні дані. Потрібно занести секретні дані supabase у цей файл. А що далі? Як потім ці дані витягнути з бекенду і використати у фронтенді у файлі supabase.js? Чи можна підключати dotenv і використовувати config.env на фронтенді? Я так розумію що на фронті цього краще не робити і це не правильно.
це дані з config.env на backend:
PORT=8000
API_PORT=5000
MONGO_URI=мої дані
TOKEN_KEY=мої дані
NODEMAILER_APP_PASSWORD=мої дані
NODEMAILER_USER=мої даніТут мій проект -> https://github.com/SashaMaksyutenko/ReactChat2025