Це не відноситься до php.
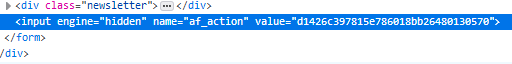
Чому engine="hidden" а не type="hidden"?
так в тому й проблема що в самому шаблоні в адмінці type="hidden", а на сайті чомусь engine
це Modx - шаблон знаходиться в "чанку".
Незнаю куди копати можливо це плагін "FormIt"
Питання мабуть до тих хто працював з Modx