Вітаю. При реалізації коду JavaScript виникла проблема з кнопкою у формі, яка не коректно переходить з неактивного в активний стан і навпаки при заповненні/коригування обов'язкових полів, а саме поля Select an accasion (optional).
▼Блок з формою має наступну структуру в HTML
<div class="reservation-block__order-form-wrap">
<h2 class="reservation-block__caption-order-fr">Data order</h2>
<form id="formReservation" class="reservation-block__data-order data-order" action="#" method="GET" enctype="multipart/form-data">
<div class="data-order__inputs-box">
<div class="data-order__box-input">
<input id="dataOrderFirstName" type="text" class="data-order__input-field" name="first-name-data-order" placeholder="First name" required autocomplete="off">
</div>
<div class="data-order__box-input">
<input id="dataOrderLastName" type="text" class="data-order__input-field" name="last-name-data-order" placeholder="Last name" required autocomplete="off">
</div>
<div class="data-order__box-input">
<input id="dataOrderPhone" type="tel" pattern="\+?[0-9\s\-\(\)]+" class="data-order__input-field" name="phone-data-order" required placeholder="Phone number">
</div>
<div class="data-order__box-input">
<input id="dataOrderMail" type="email" class="data-order__input-field" name="mail__data-order" placeholder="Email address" required autocomplete="off">
</div>
<div class="data-order__box-input data-order__box-input--accasion">
<input id="accasionInputOptional" type="text" class="data-order__label-input data-order__label-input--mark" placeholder="Select an accasion (optional)" required autocomplete="off" readonly>
<div id="dataOrderListAccasion" class="data-order__set-elements">
<select id="dataOrderAccasion" class="data-order__box-accasion data-order__box-accasion--category-name" name="accasion__category" style="display: none;">
<option id="valueNotGivenPopreserv" value="none-value" class="data-order__none-option">None</option>
<option value="birthday" class="data-order__option">Birthday</option>
<option value="anniversary" class="data-order__option">Anniversary</option>
<option value="corporate" class="data-order__option">Corporate</option>
<option value="themed_party" class="data-order__option">Themed party</option>
<option value="wedding" class="data-order__option">Wedding</option>
<option value="charity_event" class="data-order__option">Charity event</option>
<option value="conference" class="data-order__option">Conference</option>
<option value="business_meeting" class="data-order__option">Business meeting</option>
<option value="networking" class="data-order__option">Networking</option>
</select>
<!-- Створюємо кастомний ul, який замінятиме select -->
<ul id="accasionFantomList" class="data-order__list">
<!-- Елементи будут додані через JavaScript -->
</ul>
</div>
</div>
<div class="data-order__box-input">
<input id="DataOrderSpecialRequest" type="text" class="data-order__input-field" name="special-request-data-order" placeholder="Add a special request" autocomplete="off">
</div>
</div>
<div class="data-order__box-form box-form">
<div class="box-form__column">
<div id="boxFormRadioBtn" class="box-form__radio-btn">
<!-- * Radio-btn #1 -->
<div class="box-form__inner-radio">
<input id="termOneBoxForm" type="radio" class="box-form__radio-input" value="radio-term-one" name="radio-terms" required>
<label for="termOneBoxForm" class="box-form__label-radio">I agree with what is stated above</label>
</div>
<!-- * Radio-btn #2 -->
<div class="box-form__inner-radio">
<input id="termOneBoxTwo" type="radio" class="box-form__radio-input" value="radio-term-two" name="radio-terms" required>
<label for="termOneBoxTwo" class="box-form__label-radio">Sign me up to receive dining offers and news from this restaurant by email.</label>
</div>
<!-- * Radio-btn #3 -->
<div class="box-form__inner-radio">
<input id="termOneBoxThree" type="radio" class="box-form__radio-input" value="radio-term-three" name="radio-terms" required>
<label for="termOneBoxThree" class="box-form__label-radio">Sign me up to receive dining offers and news from this restaurant by email.</label>
</div>
</div>
<button id="buttonConfirmReservationInForm" type="button" class="box-form__confirm-button" data-popup="#confirmation" data-da=".data-order__box-form,767">Confirm reservation</button>
</div>
<article class="box-form__column">
<h2 class="box-form__subcaption">
Restaurant informations
</h2>
<div class="box-form__paragraph">
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
</p>
<p>
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam.
</p>
</div>
</article>
</div>
</form>
</div>
▼Код JS
document.addEventListener('DOMContentLoaded', function () {
// Отримуємо елементи форми
const firstName = document.getElementById('dataOrderFirstName');
const lastName = document.getElementById('dataOrderLastName');
const phone = document.getElementById('dataOrderPhone');
const email = document.getElementById('dataOrderMail');
const accasionSelect = document.getElementById('dataOrderAccasion');
const accasionOptional = document.getElementById('accasionInputOptional');
const radioOne = document.getElementById('termOneBoxForm');
const radioTwo = document.getElementById('termOneBoxTwo');
const radioThree = document.getElementById('termOneBoxThree');
const confirmButton = document.getElementById('buttonConfirmReservationInForm');
// Перевірка щодо заповнення всіх обов'язкових полів
function checkFormValidity() {
const isFirstNameFilled = firstName.value.trim() !== '';
const isLastNameFilled = lastName.value.trim() !== '';
const isPhoneFilled = phone.value.trim() !== '';
const isEmailFilled = email.value.trim() !== '';
const isAccasionSelected = accasionSelect.value !== 'valueNotGivenPopreserv'; // Перевіряємо, щоб не було вибрано значення "None"
const isRadioSelected = radioOne.checked || radioTwo.checked || radioThree.checked;
// Перевірка всіх полів на заповнення
if (isFirstNameFilled && isLastNameFilled && isPhoneFilled && isEmailFilled && isAccasionSelected && isRadioSelected) {
confirmButton.disabled = false; // Активуємо кнопку
} else {
confirmButton.disabled = true; // Деактивуємо кнопку
}
}
// Навішуємо події для перевірки введення даних у полях
firstName.addEventListener('input', checkFormValidity);
lastName.addEventListener('input', checkFormValidity);
phone.addEventListener('input', checkFormValidity);
email.addEventListener('input', checkFormValidity);
// Відстеження змін у select (розкриваючий список)
accasionSelect.addEventListener('change', function () {
accasionOptional.value = accasionSelect.value; // Update the value of a custom field
// Якщо вибрано значення "None", одразу робимо кнопку неактивною
if (accasionSelect.value === 'valueNotGivenPopreserv') {
confirmButton.disabled = true; // Деактивуєм кнопку
}
// Перевіряємо інші поля на валідність
checkFormValidity();
});
// Перевірка зміни радіокнопок
radioOne.addEventListener('change', checkFormValidity);
radioTwo.addEventListener('change', checkFormValidity);
radioThree.addEventListener('change', checkFormValidity);
// Робимо кнопку неактивною під час завантаження сторінки
confirmButton.disabled = true;
// Додатково перевіримо форму відразу при завантаженні сторінки
checkFormValidity();
});
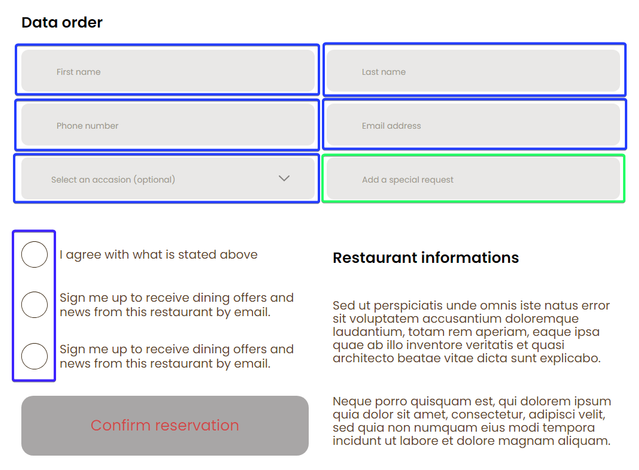
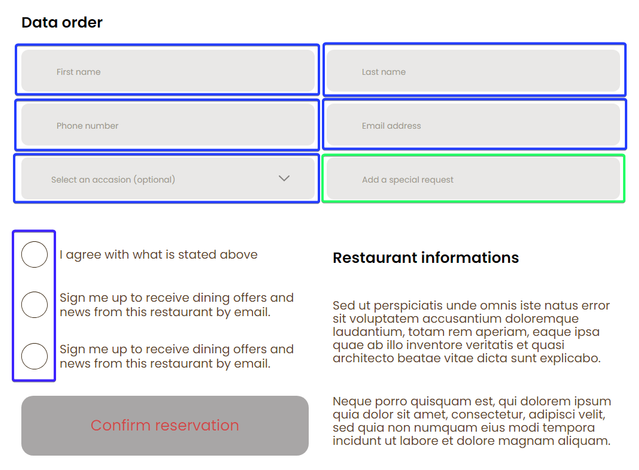
Зображення:

Окрім основної умови, що кнопка повинна переходити з неактивного в активний стан лише в тому випадку, коли всі обов'язкові поля будуть заповнені, ще передбачена умова, що якщо в полі Select an accasion (optional) вибрано або змінено значення на None c id="valueNotGivenPopreserv" то кнопка Confirm reservation буде неактивною до тих пір, поки не буде вибрано значення відмінне від None. За замовчуванням у полі Select an accasion (optional) вибрано значення None, яке замінено на запис у placeholder="Select an accasion (optional)". І в цьому випадку здійснюється некоректний перехід кнопки з активного до активного стану і навпаки.
А саме якщо спочатку заповнити всі обов'язкові поля у формі, а поле Select an accasion (optional) залишити для заповнення в останню чергу, то після вибору значення відмінного від None, кнопка не переходить в активний стан до тих пір, поки не буде змінено будь-яке інше значення з обов'язкових полів, що залишилися.
Також це відбувається, коли здійснюється коригування вже введених значень. Якщо змінити в полі Select an accasion (optional) вже введене значення на None, то кнопка не перейде відразу в неактивний стан як це я намагався зробити за допомогою коду, а перейде лише після того, коли будуть змінені дані в будь-якому іншому обов'язковому полі.
На відео показано https://fex.net/uk/s/sta7xpf як це відбувається
Допоможіть відкоригувати код, щоб коректного відпрацьовував для даної умови, яка передбачається для поля Select an accasion (optional)