Ваші SVG-файли не оптимізовані.
Я провів оптимізацію для тих 3-х, що ви показали, і ось як вони мали б виглядати :
1
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" width="109" height="109" viewBox="0 0 109 109" version="1.1">
<path style="fill:none;stroke:#000000;stroke-width:3;stroke-linecap:round;stroke-linejoin:round" d="m 44.769166,53.809375 c 0.87,0.87 1.8,2 1.8,3.5 0,7.36 -0.04,24.53 -0.1,34.13 -0.02,3.3 -0.05,5.71 -0.08,6.51 M 31.464375,53.641042 c 0.61,0.15 3,1 4.21,0.87 10.329583,-0.937708 28.549375,-2.998125 38.130833,-4.17 1.516086,-0.185427 4.278829,-0.290121 3.95,2.89 -0.431171,4.169879 -2.680149,16.919928 -6,23.84 -1.890149,3.939928 -3.18,3.45 -6.23,0.46 M 38.590625,42.910833 c 1.76,0.72 3.84,0.36 5.65,0.14 5.4,-0.66 13.08,-1.76 18.48,-2.24 1.88,-0.17 3.54,-0.23 5.37,0.21 M 50.54,16.55 c 6.13,4.35 24.99,20.22 33.98,27.33 3.22,2.54 5.6,4.12 9.73,5.37 m -44.63,-36 C 49.73,14.19 50,15.73 49.4,17.02 45.25,25.88 34.25,42.25 12.75,54.1" />
<g style="font-size:8;fill:#808080">
<text transform="matrix(1 0 0 1 42.50 15.13)">1</text>
<text transform="matrix(1 0 0 1 58.50 19.63)">2</text>
<text transform="matrix(1 0 0 1 43 40)">3</text>
<text transform="matrix(1 0 0 1 25.1 62.1)">4</text>
<text transform="matrix(1 0 0 1 36.4 65.5)">5</text>
</g>
</svg>
2
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" width="109" height="109" viewBox="0 0 109 109" version="1.1">
<path style="fill:none;stroke:#000000;stroke-width:3;stroke-linecap:round;stroke-linejoin:round" d="m 79.66,88.34 c 4.79,2.95 10.44,8.3 11.75,10.89 m -25.2,-9.64 c 0,1.04 -0.45,2.21 -1.25,2.83 -3.46,2.71 -6.71,4.96 -13.36,8.33 M 60.56,83.48 C 67.87,83.13 79.12,82.35 86,82.11 M 60.54,72.25 c 7.92,-0.78 19.17,-1.6 26.01,-1.98 M 60.79,62.08 c 6.53,-0.61 19.89,-1.83 25.24,-2.06 m -25.9,-7.99 c 2.5,-0.14 21.45,-2.48 23.73,-2.64 1.9,-0.14 3.24,0.74 3.24,2.52 0,2.75 0.01,15.67 0.01,26.84 0,1.89 0,3.72 0,5.46 M 58.3,51.19 c 0.88,0.88 1.09,2.06 1.09,3.51 0,0.82 0,15.36 0,24.54 0,2.97 0,5.38 0,6.58 M 71.3,39.83 c 0.02,0.33 0.04,0.84 -0.04,1.31 -0.34,1.92 -1.83,5.44 -4.02,8.65 M 53.11,37.57 c 2.76,0.56 4.86,0.45 6.89,0.23 8.36,-0.92 19.1,-1.99 26.88,-2.56 2.27,-0.17 4.24,-0.35 7,0.11 M 29.789454,65.08082 c 0.87,0.87 1.8,2 1.8,3.5 -0.152232,11.364739 0.113303,17.433121 -0.18,27.809787 M 23.386121,64.625299 c 0.61,0.15 1.183333,0.375521 2.393333,0.245521 3.29,-0.37 14.640521,-2.998125 16.160521,-3.148125 1.52,-0.15 4.28,-0.29 3.95,2.89 -0.43,4.17 -2.701526,12.648858 -4.240104,15.778542 -1.24461,2.53171 -2.952917,2.76875 -5.151355,0.573541 M 26.630469,56.071927 c 0.539427,0.436145 1.79625,0.388385 2.697917,0.168385 3.640104,-0.34776 9.632193,-0.873898 11.582344,-0.991042 0.696075,-0.04181 1.609791,-0.05969 2.503073,0.06807 M 35.5,40.03 c 5,2.22 10.56,6.25 13.42,10.62 M 32.5,35.32 c 0.13,1.47 -0.11,2.71 -0.65,4.1 -2.08,5.36 -8.21,13.8 -18.33,22.63 m 68.5,-49.67 c 0.6,1.12 0.71,2.48 0.62,3.15 -0.56,4.07 -0.77,5.98 -1.54,11.69 M 26.18,16.75 c 0.7,1.25 0.79,2.26 0.62,3.41 -0.3,1.97 -0.3,2.72 -1.34,7.26 -0.34,1.49 0.04,2.56 2.11,2.28 17.56,-2.45 35.93,-3.95 52.85,-4.55 M 53.26,9.38 c 0.99,0.99 1.12,2.09 1.12,3.12 0,0.67 0.06,8.38 0.06,13.01" />
<g style="font-size:8;fill:#808080">
<text transform="matrix(1 0 0 1 43.25 9.25)">1</text>
<text transform="matrix(1 0 0 1 17.25 15.60)">2</text>
<text transform="matrix(1 0 0 1 72.25 12.60)">3</text>
<text transform="matrix(1 0 0 1 24.25 39.25)">4</text>
<text transform="matrix(1 0 0 1 39.25 40.25)">5</text>
<text transform="matrix(1 0 0 1 29.6 53.4)">6</text>
<text transform="matrix(1 0 0 1 16.6 70.9)">7</text>
<text transform="matrix(1 0 0 1 33.7 72.3)">8</text>
<text transform="matrix(1 0 0 1 51.25 36.25)">9</text>
<text transform="matrix(1 0 0 1 61.25 44.25)">10</text>
<text transform="matrix(1 0 0 1 48.2 58.9)">11</text>
<text transform="matrix(1 0 0 1 58.25 49.75)">12</text>
<text transform="matrix(1 0 0 1 63.24 59.48)">13</text>
<text transform="matrix(1 0 0 1 63.09 69.40)">14</text>
<text transform="matrix(1 0 0 1 63.25 80.33)">15</text>
<text transform="matrix(1 0 0 1 52.25 93.25)">16</text>
<text transform="matrix(1 0 0 1 72.25 96.25)">17</text>
</g>
</svg>
3
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" width="109" height="109" viewBox="0 0 109 109" version="1.1">
<path style="fill:none;stroke:#000000;stroke-width:3;stroke-linecap:round;stroke-linejoin:round" d="m 58.58125,55.567708 c 0.87,0.87 1.8,2 1.8,3.5 -0.219826,13.545146 0.202719,23.466557 -0.18,37.006667 M 51.4,54.6 c 0.61,0.15 3,1 4.21,0.87 3.29,-0.37 17.99,-4.02 19.51,-4.17 1.52,-0.15 4.28,-0.29 3.95,2.89 -0.43,4.17 -2.68,16.92 -6,23.84 -1.89,3.94 -3.18,3.45 -6.23,0.46 M 50.9,46.1 c 1.76,0.72 3.84,0.36 5.65,0.14 5.4,-0.66 13.08,-1.76 18.48,-2.24 1.88,-0.17 3.54,-0.23 5.37,0.21 M 62.92,17.79 c 8.4,8.61 15.21,17.33 24.47,26.71 2.09,2.12 5.1,4.24 7.37,5.63 M 62.64,12.75 c 0.08,0.95 0.13,2.52 -0.4,3.83 C 58.5,25.88 50.38,41.12 39,52.35 m -28.23,26.6 c 1.03,0.83 2.01,1.11 3.51,0.33 5.6,-2.9 10.93,-6 18,-9.92 M 10.16,51.37 c 0.49,0.33 3.93,0.35 4.43,0.31 4.41,-0.43 12.91,-2.06 17.85,-2.98 0.6,-0.11 1.93,-0.32 3.25,-0.09 M 22.42,30.71 c 1.06,1.06 1.31,2.04 1.31,3.38 0,4.92 0.04,35.9 -0.11,39.17 M 9.65,28.33 c 1.53,0.84 5.07,0.34 6.71,0.11 4.56,-0.63 10.35,-1.83 15.79,-2.75 1.41,-0.24 3.32,-0.74 4.74,-0.23" />
<g style="font-size:8;fill:#808080">
<text transform="matrix(1 0 0 1 3.60 28.25)">1</text>
<text transform="matrix(1 0 0 1 15.25 39.25)">2</text>
<text transform="matrix(1 0 0 1 3.25 52.25)">3</text>
<text transform="matrix(1 0 0 1 3.25 81.25)">4</text>
<text transform="matrix(1 0 0 1 54.25 15.25)">5</text>
<text transform="matrix(1 0 0 1 69.25 22.25)">6</text>
<text transform="matrix(1 0 0 1 53.7 44)">7</text>
<text transform="matrix(1 0 0 1 44.6 58.1)">8</text>
<text transform="matrix(1 0 0 1 62.5 63)">9</text>
</g>
</svg>
Послідовність збережено.
Як я робив оптимізацію :
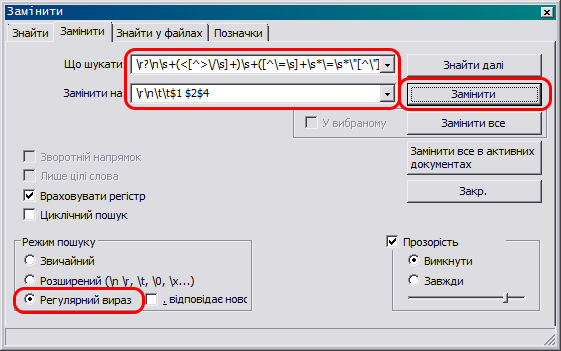
Відкрив файли в Inkscape, розгрупував всі елементи чорного кольору, вибрав їх всіх, "головне меню" > "Контур" > "Об'єднати", зберіг зміни. Відкрив змінені файли в Notepad++, повидаляв всі зайві теги і атрибути, Ctrl+H (замінити), використав регулярний вираз
\r?\n\s+(<[^>\/\s]+)\s+([^\=\s]+\s*\=\s*\"[^\"]*\")\s+([^\=\s]+\s*\=\s*\"[^\"]*\")\s*(>[^<]*<\/[^>\s]+>)
щоб замінити текст на
для тегів text (як на картинці).

upd: В даному випадку шаблонний текст буде настільки малим, що його можна помістити прямо в код (але тільки у випадку, якщо шаблон не буде змінюватись), який інтерпретується web-сервером. Текст :
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" width="109" height="109" viewBox="0 0 109 109" version="1.1">
<path style="fill:none;stroke:#000000;stroke-width:3;stroke-linecap:round;stroke-linejoin:round" d="%p" />
<g style="font-size:8;fill:#808080">
<text transform="matrix(1 0 0 1 %x %y)">%s</text>
</g>
</svg>
де
%p - path
%x, %y - координати елементів text
%s - вміст елементів text
Всі ці значення варто зберігати в базі.
Елементи text потрібно буде додавати в циклі.

