Тема: calculator на Blazor
Привіт усім.
Потрібно зробити калькулятор на блазорі.
Припустимо є код на C#, html, css.
Питання в тому як і де це все описувати і зв'язувати між собою?
Ви не увійшли. Будь ласка, увійдіть або зареєструйтесь.
Ласкаво просимо вас на україномовний форум з програмування, веб-дизайну, SEO та всього пов'язаного з інтернетом та комп'ютерами.
Будемо вдячні, якщо ви поділитись посиланням на Replace.org.ua на інших ресурсах.
Для того щоб створювати теми та надсилати повідомлення вам потрібно Зареєструватись.
Український форум програмістів → C#, .NET → calculator на Blazor
Сторінки 1
Для відправлення відповіді ви повинні увійти або зареєструватися
Привіт усім.
Потрібно зробити калькулятор на блазорі.
Припустимо є код на C#, html, css.
Питання в тому як і де це все описувати і зв'язувати між собою?
пройдіть якогось туторіала на ютубі, бо ви дупля не даєте, схоже, що то таке, і що вам тре зробить
Якщо я правильно розумію всі компоненти потрібно описувати в папці shared і додавати razor component з розширенням razor і також додавати їх у файл index.cshtml. (наприклад - <calculator/>)
css описувати у файлі site.css?
По перше це SPA webframework по друге це WPF з html розміткою.
1.Створюєм проект.
2.Додаєм новий компонент Razor.
3.Додаєм у на початку
@page "/pagename" це означає що це окрема сторінка а не компонент
4.Йдемо до NavMenu.razor та бачимо що там нема ніяких @page тобто це є компонентом. А саме це компонент реалізує меню для веб-застосунку. Тому додаємо у ньому лінку на свій pagename
5. Повертаємося на свій pagename, накидуємо там у html розмітку(UI) інтерфейсу свого калькуглятору.
6. Після розмітки додаємо ,у цьому самому рейзорі,
@code {//тут має буте логіка на C#
}
7. UI елементи html, пов'язані з кодом у @code через т.з. датабіндінг https://docs.microsoft.com/uk-ua/aspnet … etcore-6.0
На приклад
<input Input type="button" class="w-100" @onclick="RunThisCrap" value="=">
Виконає
public void RunThisCrap(){}З @code.
PS: взагалі у інтернеті вже мегатонни матеріалів від індусів по Блазору
PSS: про польску нотацію в мене навіть й не питайте...
За 500 грн., я беруся погуглити що такое Blazor і зробити калькулятора.
а де прописувати стилі і як?
з початку розберіться з bootstrap

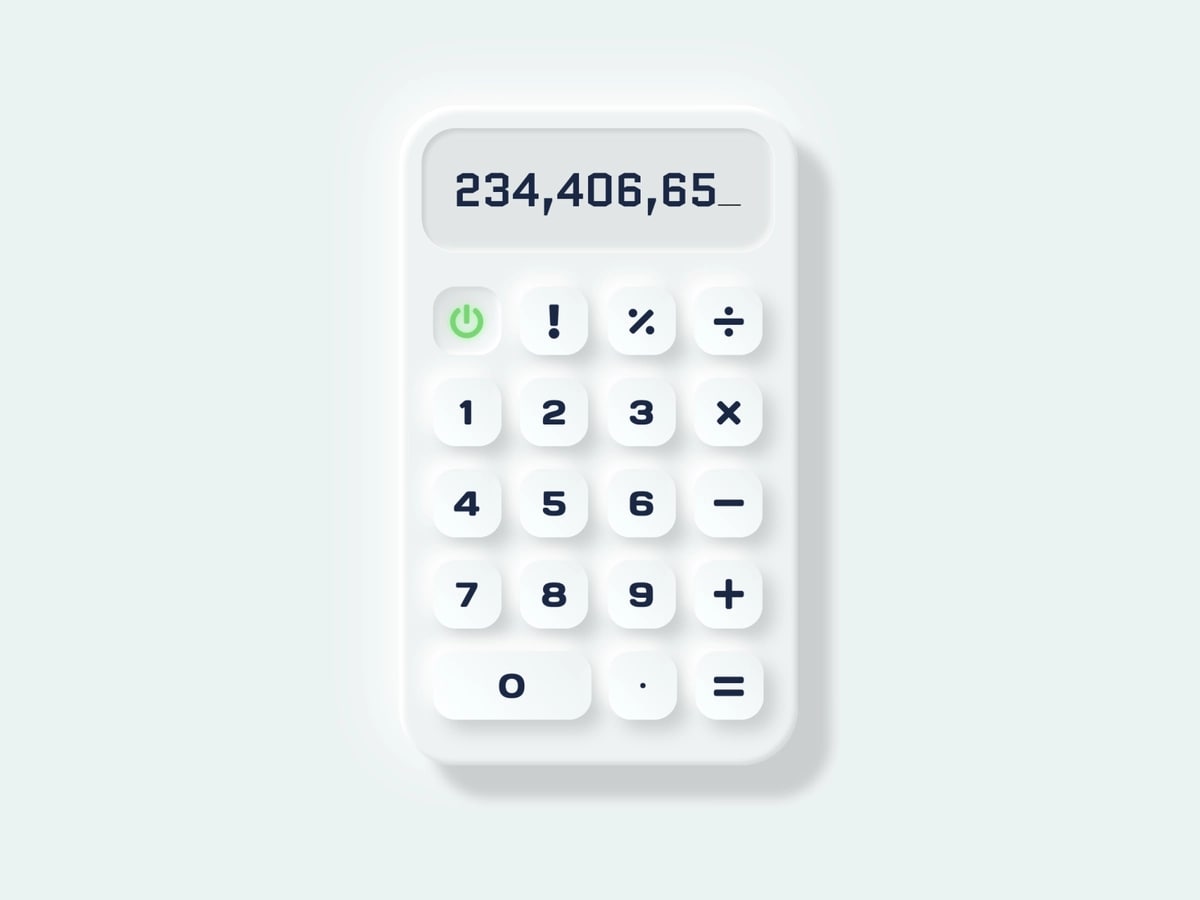
ось такий має бути калькулятор
Підкажіть будь ласка як доробити функціонал на blazor щоб був як на малюнку.
Потрібно доробити події для кнопок з операціями (+, -, * і так далі) та input повинен бути на всю величину екрану.
Цей контент доступний тільки зареєстрованим користувачам.
Все що є а архіві це, скоріш за все, бо код програми там я не знайшов, порожній проект Visual studio. Також в архіві є папочка __MACOSX. Ти що Macintosh використовуєш? Порожній проект є а 800₴ немає. Чувак, де мої 800₴?
Не давайте javascriptIsLife 1000 грн, бо він прикладів робіт не має.
ось такий має бути калькулятор
Підкажіть будь ласка як доробити функціонал на blazor щоб був як на малюнку.
Потрібно доробити події для кнопок з операціями (+, -, * і так далі) та input повинен бути на всю величину екрану.
Я так розумію, що ви нездатні, ані в бек, ані в фронт. Бо замість того, щоб самому написати фронт і попросити допомогу з беком, ви десь знаходите малюночок "як має бути" і просите "допомоги". Ідіть або книжку читайте, або в розділі робота пишіть. Найбільше,чим вам можна допомогти, це надати підручники. Щодо фронту це https://www.w3schools.com/ а про С# бек я не знаю.
Ви трохи не вгадали. Там ніби є фронт. Ви мабуть не уважно дивились, бо здається що там мають бути файли з кодом в проекті
Я так розумію, що ви нездатні, ані в бек, ані в фронт. Бо замість того, щоб самому написати фронт і попросити допомогу з беком, ви десь знаходите малюночок "як має бути" і просите "допомоги". Ідіть або книжку читайте, або в розділі робота пишіть. Найбільше,чим вам можна допомогти, це надати підручники. Щодо фронту це https://www.w3schools.com/ а про С# бек я не знаю.
Ви трохи не вгадали. Там ніби є фронт. Ви мабуть не уважно дивились, бо здається що там мають бути файли з кодом в проекті
0xDADA11C7 написав:Я так розумію, що ви нездатні, ані в бек, ані в фронт. Бо замість того, щоб самому написати фронт і попросити допомогу з беком, ви десь знаходите малюночок "як має бути" і просите "допомоги". Ідіть або книжку читайте, або в розділі робота пишіть. Найбільше,чим вам можна допомогти, це надати підручники. Щодо фронту це https://www.w3schools.com/ а про С# бек я не знаю.
я сліпий та дурний нічого не бачу та не розумію, покажете да там "фронт" ?
BlazorCalculator.razor
@using Calculator.Enums
<body>
<div class="container">
<div class="result">
<input @bind="Text" id="result-box">0</input>
</div>
<div class="buttons">
<div class="button action-btn" id="clear">
</div>
<div class="button action-btn">!</div>
<div class="button num-button action-btn">%</div>
<div class="button num-button calc-action-btn"@onclick="()=> ClickAction(MathActions.Divide, '/')">/</div>
<div class="button num-button seven"@onclick="()=> ClickBtnNum(7)">7</div>
<div class="button num-button eight"@onclick="()=> ClickBtnNum(8)">8</div>
<div class="button num-button nine"@onclick="()=> ClickBtnNum(9)">9</div>
<div class="button num-button calc-action-btn" @onclick="()=> ClickAction(MathActions.Multiply, '*')">*</div>
<div class="button num-button four"@onclick="()=> ClickBtnNum(4)">4</div>
<div class="button num-button five"@onclick="()=> ClickBtnNum(5)">5</div>
<div class="button num-button six"@onclick="()=> ClickBtnNum(6)">6</div>
<div class="button num-button calc-action-btn"@onclick="()=> ClickAction(MathActions.Subtract, '-')">-</div>
<div class="button num-button one" @onclick="()=> ClickBtnNum(1)">1</div>
<div class="button num-button two"@onclick="()=> ClickBtnNum(2)">2</div>
<div class="button num-button three"@onclick="()=> ClickBtnNum(3)">3</div>
<div class="button num-button calc-action-btn"@onclick="()=> ClickAction(MathActions.Add, '+')">+</div>
<div class="button num-button zero"@onclick="()=> ClickBtnNum(0)">0</div>
<div class="button num-button point">.</div>
<div class="button calc-action-btn" id="total"@onclick="()=>calculation()">=</div>
</div>
</div>
</body>Як метод calculation(для кнопки "="), зробити щоб він працював?
BlazorCalculator.razor.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Calculator.Enums;
namespace Calculator.Components
{
public partial class BlazorCalculator
{
public int Num1 { get; set; }
public int Num2 { get; set; }
public MathActions Action { get; set; }
public string Text = "";
private void ClickBtnNum(int value)
{
Text += value.ToString();
StateHasChanged();
}
private void ClickAction(MathActions action, char mark)
{
var success = int.TryParse(Text, out var number);
if (success)
Num1 = number;
Action = action;
Text = mark.ToString();
}
public int calculation()
{
switch (Action)
{
case MathActions.Add:
Text = (Num1 + Num2).ToString();
return Text;
break;
case MathActions.Subtract:
Text = (Num1 - Num2).ToString();
return Text;
break;
case MathActions.Multiply:
Text = (Num1 * Num2).ToString();
break;
case MathActions.Divide:
Text = (Num1 / Num2).ToString();
break;
}
}
}
}тут містяться всі математичні дії
namespace Calculator.Enums
{
public enum MathActions
{
Add,
Subtract,
Multiply,
Divide
}
}1. Нащо ви сподівалися коли скидували сюди пустий проект ? Що тут всі лохи та дибіли зроблять все забезкоштовно?
2. Ящко ви небачите @onclick= з лямбдой у якій викликається відповідний член класу, то вам треба починати навчання з початку, або кидати цю справу.
3.Пану javascriptIsLife рекомендую брати не менше 1000, включно з моральною компенсацію
Сторінки 1
Для відправлення відповіді ви повинні увійти або зареєструватися