Тема: Як забрати підкреслення картинки в <a href=
Доброго дня!
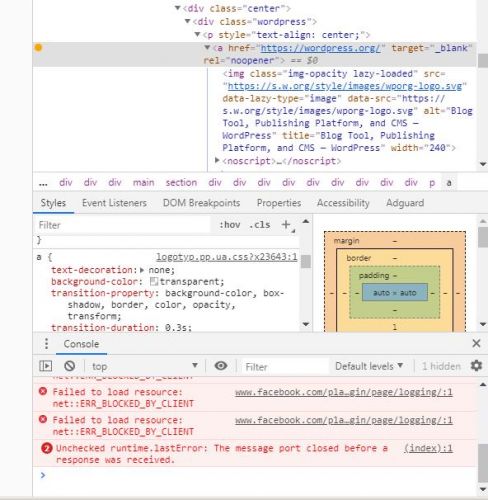
Допоможіть прибрати підкреслення картинок-посилань при наведення на них на сайті під Wordpress. Тема на якій створено сайт має налаштування вкл/викл підкреслення для посилань. Зараз відкреслення включено. В одному з блоків треба вставити картинки-посилання, але без підкреслення при наведенні на них. Приклад коду
<p style="text-align: center;">
<a href="https://wordpress.org/" target="_blank" rel="noopener">
<img
src="https://s.w.org/style/images/wporg-logo.svg"
alt="Blog Tool, Publishing Platform, and CMS — WordPress"
title="Blog Tool, Publishing Platform, and CMS — WordPress"
width="240"
/>
</a>
</p>Як в CSS правильно описати hover ефект, щоб підкреслення не було. "Text-decoration: none;" - не спрацьовує.